Vous souhaitez un meilleur classement dans Google ?

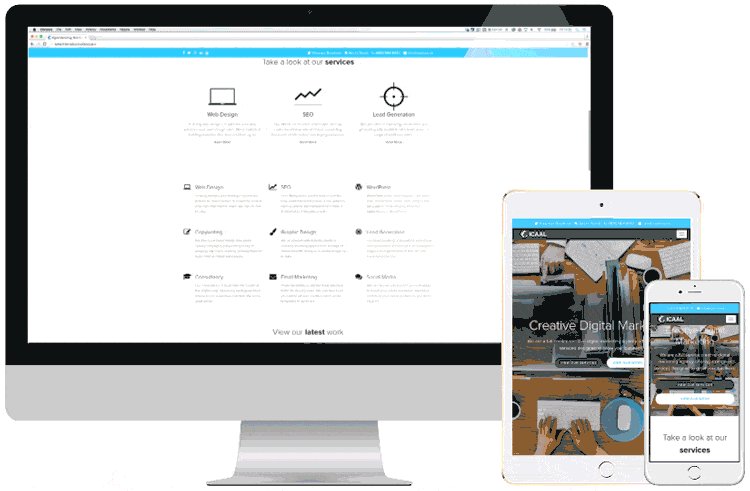
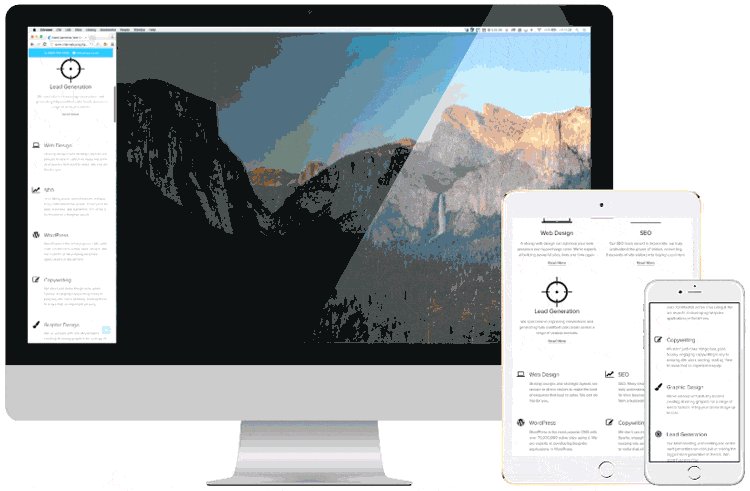
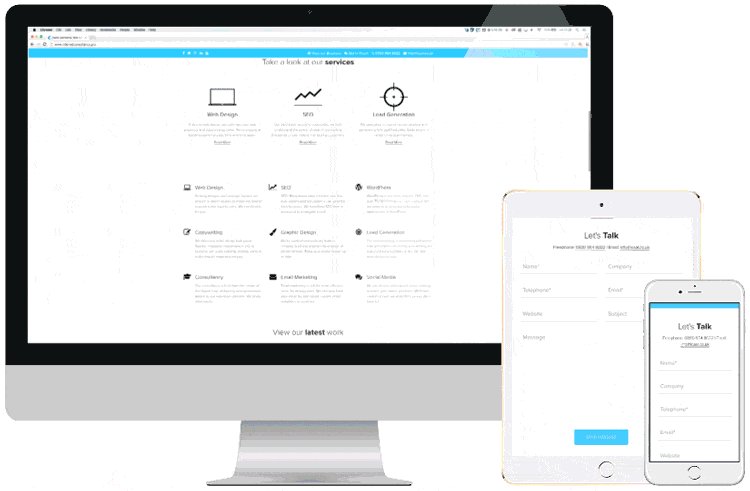
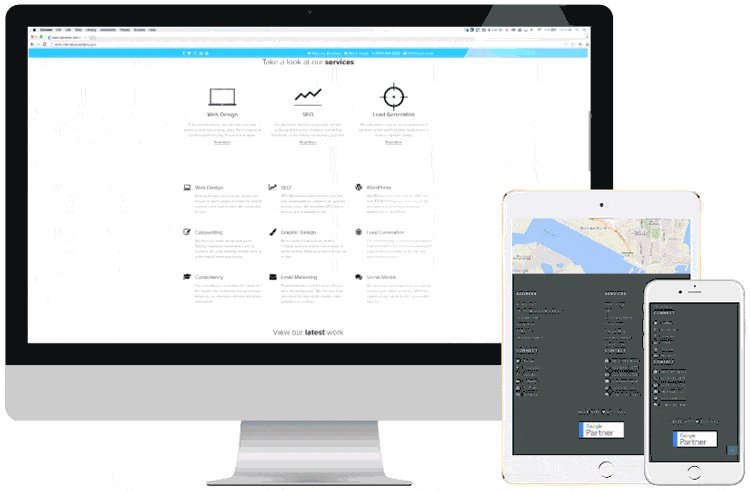
Définition du Responsive Design
Une conception de site Web est dite responsive lorsqu’elle ajuste automatiquement la mise en page et l’apparence du site Web en fonction de la taille de la fenêtre d’affichage, et donc du type d’appareil (ordinateur, tablette ou smartphone) utilisé pour consulter le site Web. Pour rendre un site Web réactif sur un écran de smartphone, redimensionnez simplement la fenêtre du navigateur Web jusqu’à ce qu’elle simule la taille d’un écran mobile. Ceci est différent des sites mobiles, qui sont basés sur un “agent utilisateur”, donc en fonction du type d’appareil mobile utilisé, l’apparence qu’il appliquera à un utilisateur donné est choisie.
Avantages du Responsive Design
Le contenu du site est le même quel que soit le terminal utilisé par le client : cela évite d’avoir à gérer plusieurs contenus pour chaque type d’appareil cible. Les coûts de développement sont inférieurs aux coûts de développement des solutions dédiées comme les sites mobiles ou les applications mobiles.

Inconvénients du Responsive Design
Le responsive design ne permet pas une version mobile complètement différente de la version ordinateur ou tablette. Dans certains cas, l’ergonomie spécifique au mobile peut être un facteur de performance clé plutôt qu’une conception réactive. La maintenance est encore assez complexe sur le plan technique : chaque intervention sur un élément de conception doit être testée pour vérifier à quoi il ressemblera à une taille plus petite.
Pourquoi un site mobile et pas un site responsive ?
Pour créer un site Web mobile, les développeurs utilisent diverses techniques telles que le design réactif, qui permet au site Web de s’adapter parfaitement aux différentes tailles et résolutions d’écran. Cela pourrait être une alternative intéressante, il suffit d’utiliser les modèles html et les fichiers CSS de la même manière, quelle que soit la taille de l’écran.
Les sites mobiles reposent sur une technologie d’agent utilisateur qui détecte si la version classique ou mobile du site doit être affichée.
Que choisir ?
Il n’y a pas de tendance dominante ni de solution à ce problème. Certains experts estiment que la sophistication du CSS responsive a enfin permis de créer des sites mobiles dédiés. Connaître ce dernier ne réduit en rien la quantité de données sur un appareil mobile, ce qui peut entraîner une expérience utilisateur pénalisée sur les appareils mobiles à faible vitesse de connexion. Ces experts recommandent ce mode de fonctionnement pour les débutants.
